Aug 20, 2018
Scotland CSS & JS 2018 Recap
My journey to Scotland CSS and Scotland JS was an interesting one. I haven't attended or spoken at a technical focus conference since giving my first conference talk back at CSSConf 2015. I submitted my talk proposal earlier this year when I seen the call for proposal on twitter. But to keep it real, I felt the chances of my talk being accepted was low due to it being a new and kinda controversial topic.
But to my surprise, I got an email that my talk got voted in by the conference attendees! I was so honored that people wanted to learn more about front-end prototyping and the benefits of it. But my excitement dwindle when I realized this will be my first time in Scotland. As a black person traveling anywhere in this world where there isn't a significance black population, I always have to take extra precautions about my safety. To ease my nerves I asked one of my good friends Natalya, who spoke at Scotland CSS last year and was speaking again this year, about her thoughts about the conference. She said:
The Scotland CSS people are the nicest and kindest people and pro conference organizers. If you're able to go, I think you'd really like it and have a great experience.
From that conversation with her, I was super excited to be participating in my first international conference!
Both Scotland CSS and Scotland JS was incredible. From the talks, people and beautiful town of Edinburgh, it was an amazing time. Here are some of the highlights:
Rachel Andrew - Unlocking the Power of CSS Grid layout#

Rachel was the opening keynote for Scotland CSS where she talked about power of CSS Grids.
Takeaways:
- The difference between align-content & justify-content is that align-content is for block elements and justify-content is for inline elements.
- CSS Grid is almost fully supported, so we should start using it now.
- The power behind CSS Grid makes creating layout painless and easy.
Eli Fitch - Functional CSS at Scale: Clean & Composable UI on a Massive App layout#


I've been having an internal battle between BEM vs. Functional CSS for a while and Eli's talk really sold me on why Functional CSS is a great mythology for scaling applications. I was eager to hear the story behind Assembly.css and how it worked within his team. From his talk, I'm planning on using a similar approach when building out the design system components. Stay tuned!
Takeaways:
- Classes do one thing and are scoped to their element.
- Functional CSS is great for building UI without writing new CSS.
- Functional CSS isolates complexity in markup.
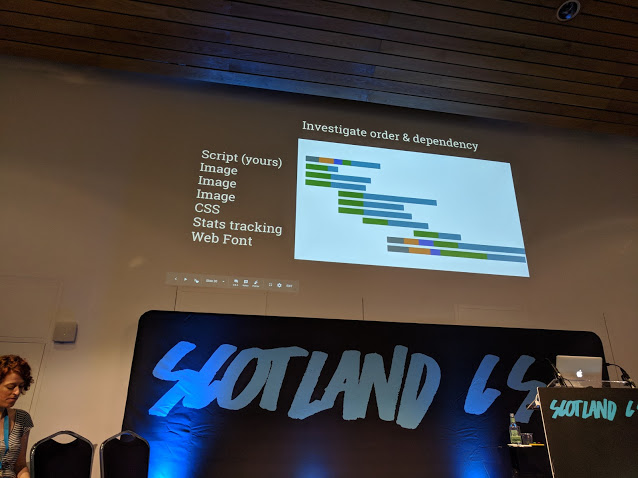
Sareh Heidari - Creating Performant Websites Layout#

Sareh gave a lot of great tips about creating performant websites. I definitely needed a talk like this since I knew very little about this topic. I was surprised how doing small things when building web sites and applications can have a huge impact to performance.
Takeaways:
- Start simple, get comfortable with developer tools
- Measure custom metric
- Identify key parts of you application you want to enhance the user experience and start with them
Other Highlights:#









Overall, my time at Scotland CSS & Scotland JS was a great experience. I'm sad that my first time attending these conferences will be the last one but through it all, I learned so much and met some amazing people. Big shoutouts to Peter and the volunteers for all their hard work and putting on a great set of conferences...it was a blast!
